Typography হলো ডিজাইনের অন্যতম একটি অংশ। সঠিক টাইপোগ্রাফি ব্যবহারই পারে আপনার ডিজাইনে পরিপূর্ণতা আনতে। ডিজাইনের মুড, ক্রিয়েটিভিটি বাড়াতে টাইপোগ্রাফির বিকল্প নেই। তবে টাইপোগ্রাফির সাথে কাজ করতে গেলে কিছু চ্যালেঞ্জের মোকাবেলা করতে হয়। আশার কথা হলো আপনার কাজে সাহায্য করতে পারে এমন কিছু ফ্রী টুল এই পোস্টে আলোচনা করা হলো।
এই পোস্টে আপনি পাবেন ২০ ফ্রী
টুলস যা দিয়ে টাইপোগ্রাফির কাজ করা যাবে। এই টুলগুলো দিয়ে আপনি
টেস্ট,আইডেন্টিফাই, সাইজিং এবং ফন্ট তৈরিও করতে পারবেন।

এই টুলটি আপনাকে এক পেজে অনেকগুলো ফন্ট তুলনা করে দেখতে সাহায্য করবে। বিভিন্ন স্টাইল প্রয়োগ করে আপনার স্যাম্পল টেক্সট টেস্ট করে দেখতে পারবেন।

এই ফ্রী ওয়েব বেজড টুল দিয়ে আপনি আপনার নিজের ফন্ট তৈরি করতে পারবেন। ব্যসিক ইন্টারফেস দিয়ে আপনি বেশি উচ্চমানের ফন্ট আশা করতে পারবেন না। তাই সাধারণ মানের ফন্ট খুব সহজেই এই টুল দিয়ে তৈরি করতে পারবেন।

এই আরেকটা ফ্রী ওয়েব বেজড টুল যা দিয়ে বিভিন্ন ফন্টের মাঝে তুলনা করে দেখতে পারবেন। সাইড বাই সাইডে CSS স্টাইল রুলে আপনাকে বিভিন্ন ফন্ট প্রদর্শন করে দেখাবে।

ওয়েব টাইপোগ্রাফি মূল্যায়ন করতে আপনাকে সাহায্য করবে এই টুল। আপনি যখন আপনার কাংখিত ফন্টটি পেয়ে যাবেন তখন Get CSS বাটন দিয়ে খুব সহজেই স্টাইল রুল করতে পারবেন।

এটা এমন একটি ওয়েব বেজড টুল যা ২০ টি ওপেন টাইপ ফন্ট টেস্ট করতে সাহায্য করবে।

ফন্ট সাইজ,লাইন হাইটস এবং পিক্সেল বেজড মার্জিন সহ অনেক কিছুই জানিয়ে দেবে ফন্টের ব্যাপারে। আপনার ইনপুটের ভিত্তিতে CSS কোডের মাধ্যমেও আউটপুট দিতে পারে এই টুলস।

এটাও ঠিক আগেরটার মতোই বলা যায়। বিভিন্ন স্টাইলে ফন্ট সাইজ,ফন্ট স্টাইল নিয়ে পরীক্ষা করতে সাহায্য করবে। আপনি যখন মনের মতো কোন ফন্ট পেয়ে যাবেন তখন এটা উপযুক্ত CSS কোড তৈরি করে দেবে।

ভিজুয়্যাল ফন্ট সার্চ করার জন্য এটা হলো সিম্পল এবং সহজ একটা টুল। ইমেজের বিশাল গ্যালারি থেকে আপনার কাংখিত ফন্টটি সিলেক্ট করে নিতে পারবেন। এই ভিজুয়্যাল সার্চের সব চেয়ে বড় সুবিধা হলো আপনার যদি টাইপোগ্রাফের সাথে ভাল মতো পরিচয় না থাকে তাহলে ইমেজ দেখেই আপনি আপনার পছন্দমতো ফন্ট সিলেক্ট করে নিতে পারবেন।

বিভিন্ন ফন্টের স্যাম্পল নিয়ে কাজ করতে চাইলে এই টুল আপনার জন্যই। আপনার কাজ শেষ হলে PDF ফাইলে এক্সপোর্ট করে সেভ করে রাখতে পারবেন এবং শেয়ার করতেও পারবেন।

আপনার সাইটে ফন্ট এমবেড করার জন্য সার্চ করে দিবে এই টুল। আপনার পছন্দের ওয়েব পেজের জন্য ফন্টের এমবেড কোড কপি পেস্ট করে দিবে এই টুল।

এই সিম্পল ওয়েব টুলের সুবিধা হলো পিক্সেলের em, percent, এবং point units বেজড আপনার ফন্টের ম্যাট্রিক্স শো করবে। আপনি যদি পিক্সেল নিয়ে কাজ করেন তাহলে এই টুল ক্যালকুলেট করতে সাহায্য করবে।

এটা বেশ এবং কাজের একটা টুল। ধরুন আপনি কোথাও একটা ফন্ট দেখলেন এবং তা পছন্দ হয়ে গেল কিন্তু আপনি নাম জানেন না তাহলে কি হবে? খুব সহজ। ঐ পেজের একটা স্ক্রিনশট তুলে এই সাইটে আপলোড করে দিন। তারপর এই সাইট ফন্টের নাম বের করে দিবে।

এই টুল আপনাকে ফন্ট চিহ্নিত করতে সাহায্য করবে।

এটাও আগের টুলের মতোই বলা যায়। এর ডাটাবেজ অনেক বড়।

সেফভাবে ফন্ট টেস্ট করতে এই টুলের জুড়ি নেই।

আপনার নিজের হাতের লিখা দিয়ে ফন্ট তৈরি করতে চান? তাহলে এই টুলটি আপনার জন্যই। এই টুলটি আপনার ডিজাইনের জন্য ইউনিক ফন্ট তৈরি করতে সাহায্য করবে।

বিভিন্ন ফন্ট আর কালার নিয়ে টেস্ট করতেই হয় টাইপোগ্রাফির জন্য। কালার চেক করার জন্য রয়েছে এই টুল। এটার ওয়েব বেজড এবং ডাউনলোড করার মতো ভার্শনও রয়েছে।

একই রকম বা কাছাকাছি দেখতে ফন্টগুলো থেকে সেরা ফন্টটি সিলেক্ট করতে সাহায্য করবে এই টুল।

আপনার কম্পিউটারে যে সব ফন্ট আছে তা ব্রাউজ করে দিবে এই টুল। এটার সাহায্য খুব তাড়াতাড়ি আপনি পছন্দের ফন্টটি সিলেক্ট করতে পারবেন ডিজাইনের জন্য।

মোটামুটি সহজে টাইপোগ্রাফিতে CSS স্টাইল দিতে ব্যবহার করতে পারেন এই টুল।

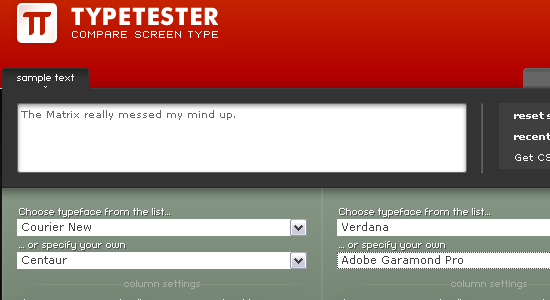
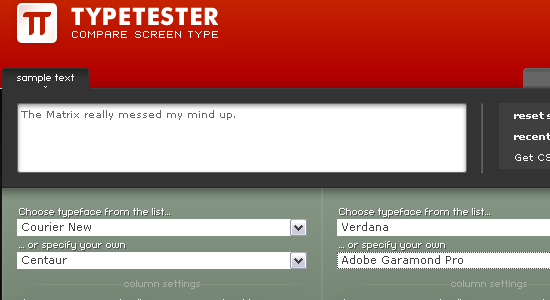
1. Typetester

এই টুলটি আপনাকে এক পেজে অনেকগুলো ফন্ট তুলনা করে দেখতে সাহায্য করবে। বিভিন্ন স্টাইল প্রয়োগ করে আপনার স্যাম্পল টেক্সট টেস্ট করে দেখতে পারবেন।
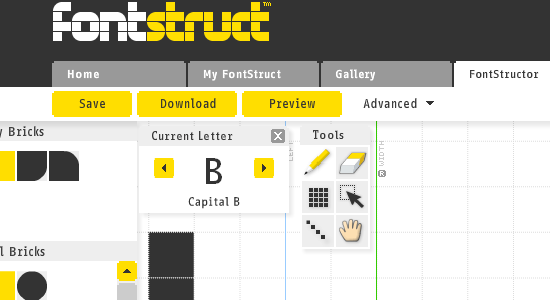
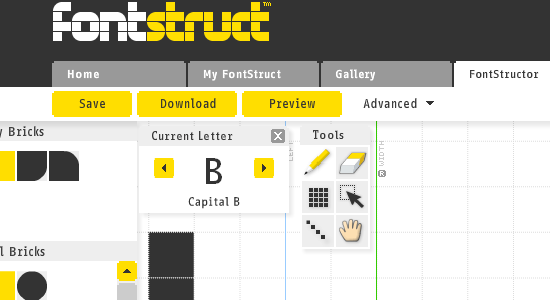
2. FontStructor

এই ফ্রী ওয়েব বেজড টুল দিয়ে আপনি আপনার নিজের ফন্ট তৈরি করতে পারবেন। ব্যসিক ইন্টারফেস দিয়ে আপনি বেশি উচ্চমানের ফন্ট আশা করতে পারবেন না। তাই সাধারণ মানের ফন্ট খুব সহজেই এই টুল দিয়ে তৈরি করতে পারবেন।
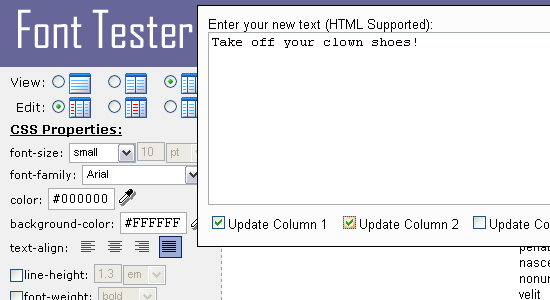
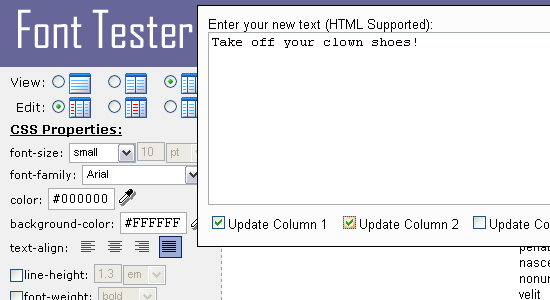
3. Font Tester

এই আরেকটা ফ্রী ওয়েব বেজড টুল যা দিয়ে বিভিন্ন ফন্টের মাঝে তুলনা করে দেখতে পারবেন। সাইড বাই সাইডে CSS স্টাইল রুলে আপনাকে বিভিন্ন ফন্ট প্রদর্শন করে দেখাবে।
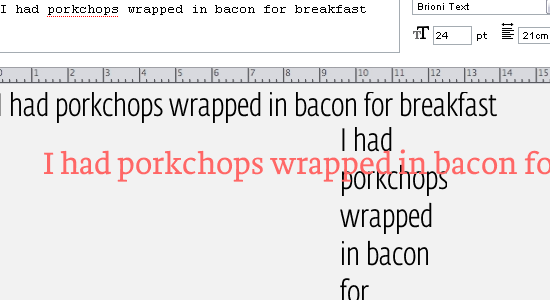
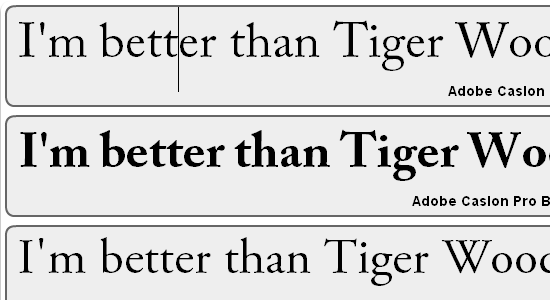
4. Typechart

ওয়েব টাইপোগ্রাফি মূল্যায়ন করতে আপনাকে সাহায্য করবে এই টুল। আপনি যখন আপনার কাংখিত ফন্টটি পেয়ে যাবেন তখন Get CSS বাটন দিয়ে খুব সহজেই স্টাইল রুল করতে পারবেন।
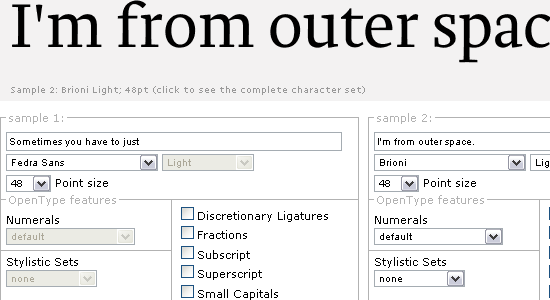
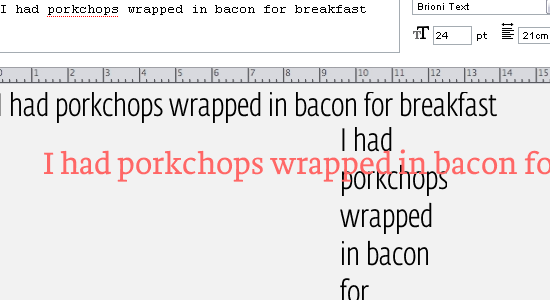
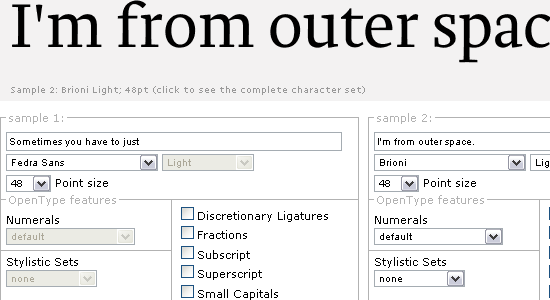
5. OpenType Font Tester

এটা এমন একটি ওয়েব বেজড টুল যা ২০ টি ওপেন টাইপ ফন্ট টেস্ট করতে সাহায্য করবে।
6. CSS-Typoset Matrix

ফন্ট সাইজ,লাইন হাইটস এবং পিক্সেল বেজড মার্জিন সহ অনেক কিছুই জানিয়ে দেবে ফন্টের ব্যাপারে। আপনার ইনপুটের ভিত্তিতে CSS কোডের মাধ্যমেও আউটপুট দিতে পারে এই টুলস।
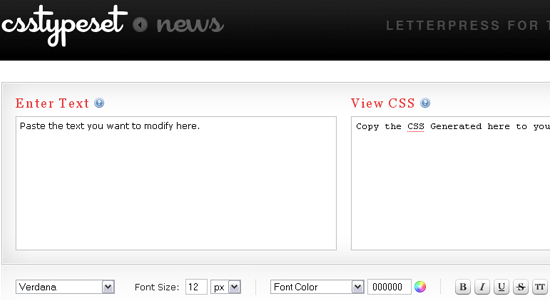
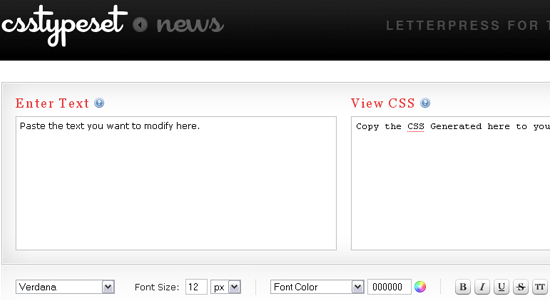
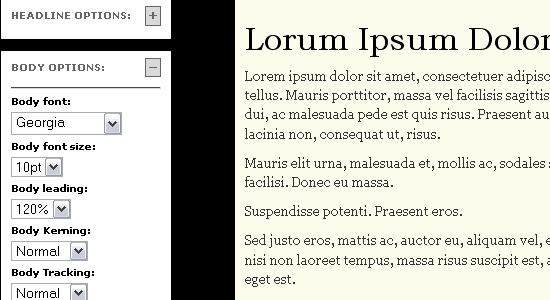
7. CSS Type Set

এটাও ঠিক আগেরটার মতোই বলা যায়। বিভিন্ন স্টাইলে ফন্ট সাইজ,ফন্ট স্টাইল নিয়ে পরীক্ষা করতে সাহায্য করবে। আপনি যখন মনের মতো কোন ফন্ট পেয়ে যাবেন তখন এটা উপযুক্ত CSS কোড তৈরি করে দেবে।
8. TypeNavigator

ভিজুয়্যাল ফন্ট সার্চ করার জন্য এটা হলো সিম্পল এবং সহজ একটা টুল। ইমেজের বিশাল গ্যালারি থেকে আপনার কাংখিত ফন্টটি সিলেক্ট করে নিতে পারবেন। এই ভিজুয়্যাল সার্চের সব চেয়ে বড় সুবিধা হলো আপনার যদি টাইপোগ্রাফের সাথে ভাল মতো পরিচয় না থাকে তাহলে ইমেজ দেখেই আপনি আপনার পছন্দমতো ফন্ট সিলেক্ট করে নিতে পারবেন।
9. Hi-Res FontTester

বিভিন্ন ফন্টের স্যাম্পল নিয়ে কাজ করতে চাইলে এই টুল আপনার জন্যই। আপনার কাজ শেষ হলে PDF ফাইলে এক্সপোর্ট করে সেভ করে রাখতে পারবেন এবং শেয়ার করতেও পারবেন।
10. Font Burner

আপনার সাইটে ফন্ট এমবেড করার জন্য সার্চ করে দিবে এই টুল। আপনার পছন্দের ওয়েব পেজের জন্য ফন্টের এমবেড কোড কপি পেস্ট করে দিবে এই টুল।
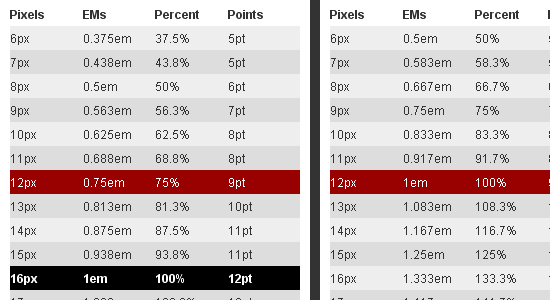
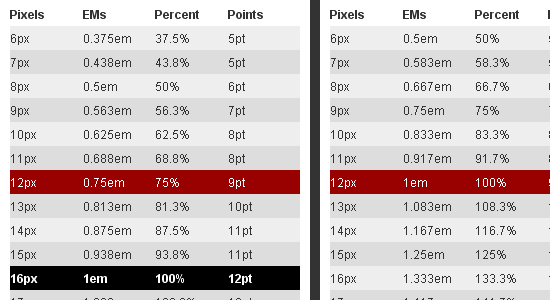
11. PXtoEM

এই সিম্পল ওয়েব টুলের সুবিধা হলো পিক্সেলের em, percent, এবং point units বেজড আপনার ফন্টের ম্যাট্রিক্স শো করবে। আপনি যদি পিক্সেল নিয়ে কাজ করেন তাহলে এই টুল ক্যালকুলেট করতে সাহায্য করবে।
12. WhatTheFont

এটা বেশ এবং কাজের একটা টুল। ধরুন আপনি কোথাও একটা ফন্ট দেখলেন এবং তা পছন্দ হয়ে গেল কিন্তু আপনি নাম জানেন না তাহলে কি হবে? খুব সহজ। ঐ পেজের একটা স্ক্রিনশট তুলে এই সাইটে আপলোড করে দিন। তারপর এই সাইট ফন্টের নাম বের করে দিবে।
13. Linotype Font Finder

এই টুল আপনাকে ফন্ট চিহ্নিত করতে সাহায্য করবে।
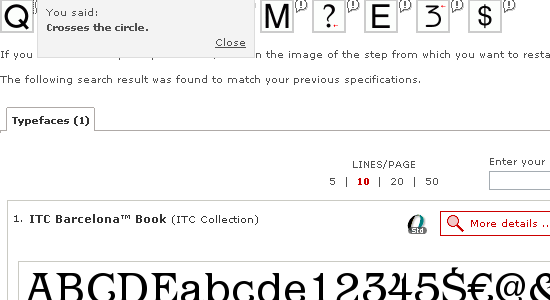
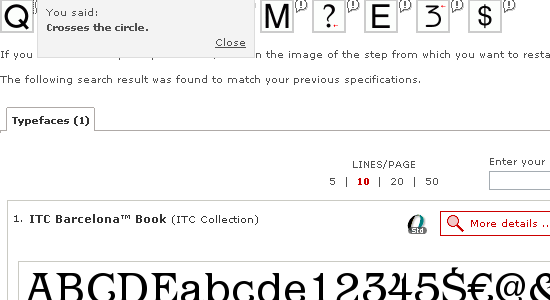
14. Identifont

এটাও আগের টুলের মতোই বলা যায়। এর ডাটাবেজ অনেক বড়।
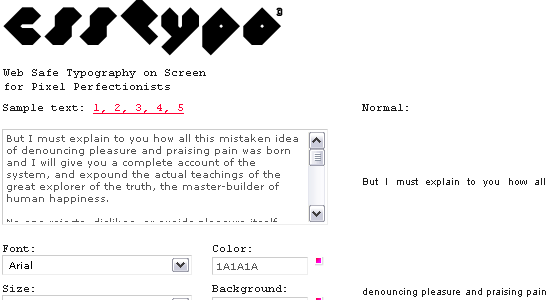
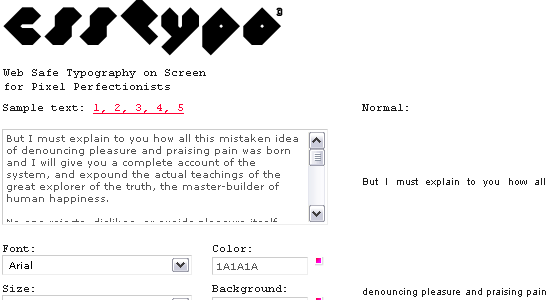
15. CSSTYPE

সেফভাবে ফন্ট টেস্ট করতে এই টুলের জুড়ি নেই।
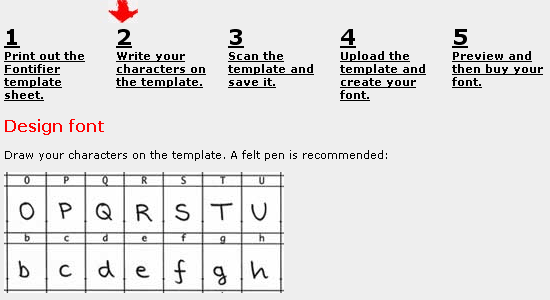
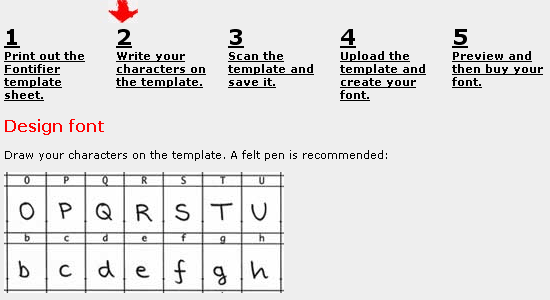
16. Fontifier

আপনার নিজের হাতের লিখা দিয়ে ফন্ট তৈরি করতে চান? তাহলে এই টুলটি আপনার জন্যই। এই টুলটি আপনার ডিজাইনের জন্য ইউনিক ফন্ট তৈরি করতে সাহায্য করবে।
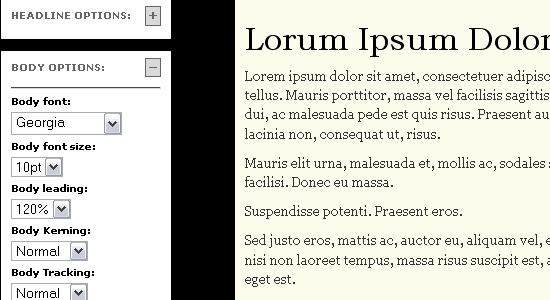
17. Designer Plaything

বিভিন্ন ফন্ট আর কালার নিয়ে টেস্ট করতেই হয় টাইপোগ্রাফির জন্য। কালার চেক করার জন্য রয়েছে এই টুল। এটার ওয়েব বেজড এবং ডাউনলোড করার মতো ভার্শনও রয়েছে।
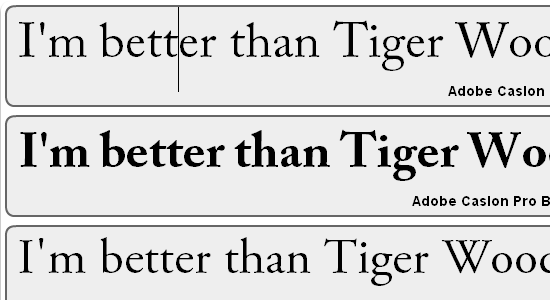
18. Serif Font Identification Guide

একই রকম বা কাছাকাছি দেখতে ফন্টগুলো থেকে সেরা ফন্টটি সিলেক্ট করতে সাহায্য করবে এই টুল।
19. Font Picker

আপনার কম্পিউটারে যে সব ফন্ট আছে তা ব্রাউজ করে দিবে এই টুল। এটার সাহায্য খুব তাড়াতাড়ি আপনি পছন্দের ফন্টটি সিলেক্ট করতে পারবেন ডিজাইনের জন্য।
20. CSSTXT

মোটামুটি সহজে টাইপোগ্রাফিতে CSS স্টাইল দিতে ব্যবহার করতে পারেন এই টুল।
আপনার পছন্দের কোন টুলস মিস হয়েছে?






